From UWP development to using Xamarin Forms for cross-platform development for a small audio application [Part 4]

In this article I will go over my journey of building an application that runs on multiple platforms. My original application was a classic UWP application, in this part we will go over my attempt to try and use Xamarin Forms XAML in a 4 hours time box.
This article will be broken into 5 parts:
- [Part 1] What I originally had: one UWP application migrated to one UWP app with a .NetStandard 2.0 library
- [Part 2] Building a Web Assemble application using Blazor Preview 8
- [Part 3] Using the Uno Framework
- [Part 4] Using Xamarin Forms to build an Android App
- [Part 5 ]From UWP development to using Xamarin Forms to release an application to the Android Play Store
Building my Xamarin Forms app
After having build the demo app multiple times I was getting quite proficient at this.
The biggest hurtles that I got this time was getting the correct naming for my elements. The naming of some attributes also change however it is nothing that you shouldn’t be able to get over.
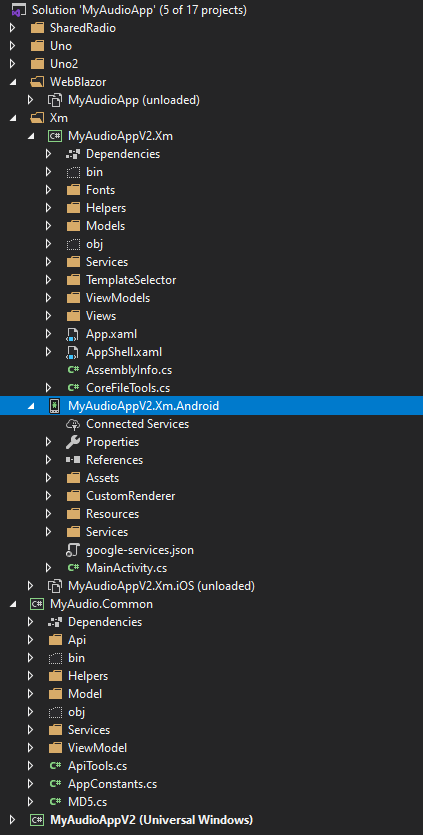
Here is what my final solution looked like:

Again, I used my shared library MyAudio.Common to share as much code as possible and in my Xamarin Forms project added the necessary code to get the demo app working.
In the Xamarin Forms project I copied and reworked the following code:
- My HomeViewModel and ItemsViewModel
- My app Helpers and my Services folder
- My Styles, but this quickly became a problem as Xamarin Forms XAML != Microsoft XAML

Home view development
On my home view I used a ListView that had for ItemTemplate a CollectionView. You can find more information about the collection view here.
My collection view was set with ItemsLayout=”HorizontalList” which then allowed me to have my items set Horizontally.
Next, I needed to rewrite the XAML for the Horizontal Items because the naming from Microsoft XAML is not the same as Xamarin Forms XAML.
Here is a very quick overview of what I had to change:
- Border became BoxView
- TextBlock became Label
- StackPanel became StackLayout
- Rounded Images needs to be encapsulated in a Frame to keep the rounded effect
- FYI in Xamarin Forms there are no SolidColorBrush only Color
Finally, this is what I was able to get to in under 4 hours :

The application was running and I could navigate. To be honest I did not think that I could get the application running this fast.
The overall experience of using Xamarin Forms for Android was pretty good (apart from the fake XAML naming) however the only issue that I have with Xamarin Forms and my radio app is that it is very sluggish.
This did make me want to create 2 more articles on the side:
- One where I will only create a Xamarin Android application to test and see if the application is sluggish, compared to a Xamarin Forms.
- One where I will release the Xamarin Forms Android application to the store, and see how to use the Android Audio player.
Lastly we will see:
Happy coding

![Our journey about adding Dark Theme to our UWP XAML application [1/4]](https://miro.medium.com/v2/resize:fit:679/0*f_AHb2brSUTCJ8yY.png)





